Wettervorhersagen auf Deiner Webseite einbetten
Mit Hilfe unseres Wettervorhersage-Widgets bist Du in der Lage Wettervorhersagen für eine beliebige Stadt bei Dir auf Deiner Webseite einzubinden. Hierfür klickst Du auf der Seite „Ort“ in der MoWeSta Webapp oben rechts auf den Code-Button.

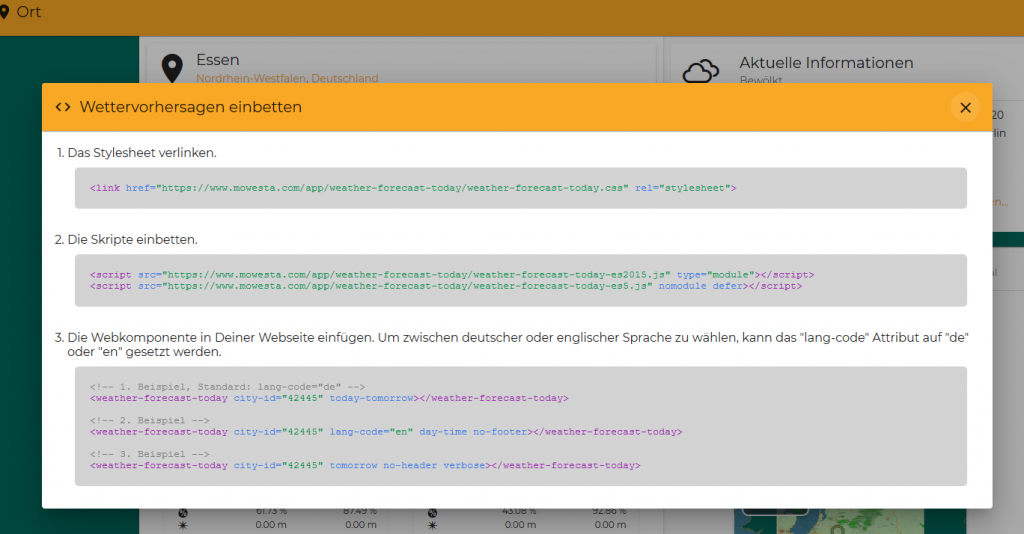
Dadurch öffnet sich ein Dialog und dort befolgst Du die angezeigten Schritte.

Beispiele
Um ein ganz simples Widget einzubinden benötigst Du nur das HTML Element <mowesta-forecast>, welches mit dem „city-id“ Attribut der jeweiligen Stadt versehen wird.
Möchtest Du Dir nun Vorhersagen für alle vier Tageszeiten anzeigen lassen und sollen diese auch auf Englisch dargestellt werden, setzt Du auf dem HTML Element das Attribut „day-time“ und das Attribut „lang-code“ auf „en“. Der „lang-code“ ist standardweise immer auf „de“ gesetzt, weshalb er bei deutscher Sprache weggelassen werden kann.
Du kannst Dir auch problemslos die Wettervorhersage von heute und morgen für eine Stadt anzeigen lassen. Dabei muss nur das Attribut „today-tomorrow“ auf dem Element gesetzt sein. Vorsicht! Es gibt auch noch das Attribut „tomorrow“, welches nur die Vorhersage des morgigen Tages anzeigt. Sollten dabei beide gleichzeitig auf einem Element gesetzt sein, wird das Erstere von beiden bevorzugt.
Besteht Bedarf das Widget ohne den Header oder gar Footer einzubinden, können die Attribute „no-header“ und „no-footer“ gesetzt werden. Hierbei muss beachtet werden, dass wenn der Footer entfernt wird, der DWD trotzdem als Quelle angegeben werden muss! Weiteres kannst Du hier nachlesen.
Zusätzlich können mit dem „verbose“ Attribute auch weitere Informationen zur Wettervorhersage dargestellt werden, wie z.B. Wolkendichte, Luftfeuchtigkeit, Schneehöhe und der Luftdruck.
Tokio
Es kann auch anhand der Breite des Elternelements/Bildschirms die Breite des Widgets angepasst werden. Hier gliedert sich die Breite in 3 unterschiedliche Größen. Einmal kleiner gleich 300px, größer 300px und kleiner gleich 622px und größer 622px.
